Design principles are essential for any designer—they help you create beautiful and effective designs that stand out from the competition. Here are 12 design principles everyone should know in 2023.

Introduction
Designers aim to create captivating designs to engage the audience. Adhering to design principles is essential for achieving meaningful output. Our innate attraction to visual elements makes us interact with all sorts of designs, such as magazine covers, shirt prints, movie posters, and social media posts. However, it is crucial to note that not all designs can successfully grab attention.
Designs with a clear purpose are essential for successful marketing; the goal is to attract people and convert them into paying customers. This requires diligent effort to create an appealing and thought-provoking design that can inspire change. Marketers rely heavily on design to persuade people to try their products.
The design has the power to influence people’s actions, such as making a purchase. But, it is not only about creating an aesthetically pleasing design. It is essential to follow a creative process to make the design effective.
What are Design Principles?
In marketing, it’s essential to get an instant emotional reaction from potential customers when they see your painting, pamphlet, or email newsletter. This initial reaction will determine the success of your campaign.
Design principles are a set of guidelines that must be followed while designing, in order to create designs that are engaging and user-friendly. These principles help in designing effective and immersive designs which are valuable to the audience.
If the design principles are not followed, the graphic designers may create designs that lack relevance, are unclear, or fail to appeal to the viewers. The principles of design are the basic rules used to develop visual compositions that are logical and meaningful.
12 Design Principles Every Designer Should Know
By understanding the principles of design, you can create impactful compositions that serve a specific purpose. Let’s explore these principles to guide you in your design process.

Balance
Balance, as a design principle, is about creating equilibrium and harmony in designs. It is all about arranging the elements of a design so that they appear balanced, even if they are not symmetrical. By using balance, one can create an aesthetically pleasing look to their work and give it more structure and flow.
Balance is important because it helps maintain visual interest, encourages engagement with your work, and helps viewers focus on what is important in the design. Balance can be created using various techniques such as symmetry, asymmetry, proximity, and juxtaposition. You can also use color, texture, size, and shape to help create balance in your designs. When used correctly, balance can help bring harmony to a design and create an overall more pleasing look.

Hierarchy
Using a hierarchy helps organize information and content so that each item has its own space and purpose. It also enables viewers to quickly identify important elements within the design. Hierarchy can be achieved through size, color, contrast, location, and other techniques of emphasis that draw the eye to specific parts of the design; it creates visual structure, which can be used to create a design that conveys messages and ideas in an easy-to-understand way.
Knowing how to use hierarchy as a design principle is essential for effective communication. Designers are able to effectively guide viewers through their design. Hierarchy is an important tool in creating visual order and can be used to effectively communicate messages with clarity and impact.

Proportion
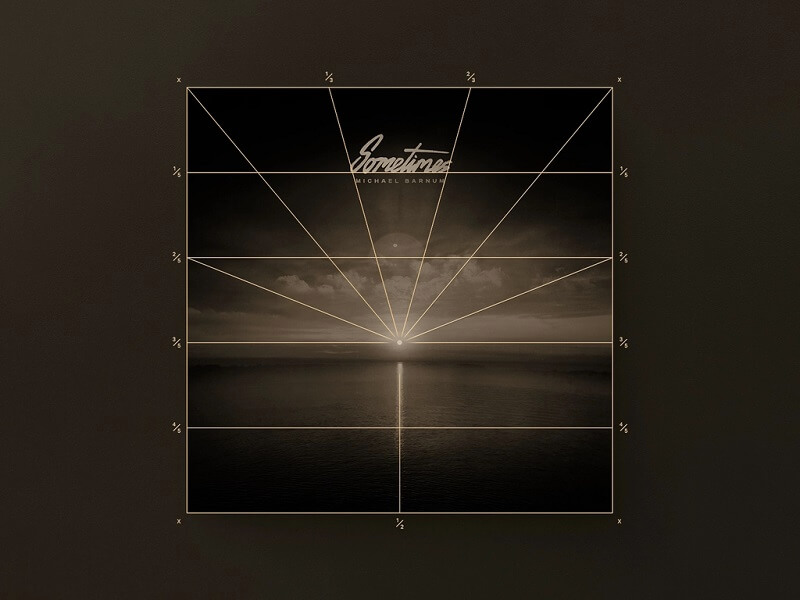
Proportion refers to the relationship between different parts of an artwork, such as size, shape, color, texture, and line. It can be used to create balance and unity in a design or image, helping draw attention to certain elements while creating harmony with other elements. Properly used proportion can make a design look organized and pleasing to the eye.
For example, if an artwork has many small details but no large features, it may be difficult to focus on any one element. By incorporating larger shapes or colors with smaller details, a designer can create balance and ensure that viewers can take in all aspects of the composition.

Movement
To create a good design, you need to ensure that the viewer’s attention flows naturally from the most important to the least important elements and that there is harmony in the design. This process is called movement. The design should not trap the viewer’s attention on one element; rather, it should allow for easy movement and a unified understanding of the design as a whole.
By adding movement to your designs, you can create a more dynamic and engaging user experience that helps guide users through the journey of your product or service.

Alignment
Alignment is a design principle that ensures all elements within an interface are placed in relation to other elements so they appear visually cohesive. Following this rule, it helps create a sense of order and structure within the design.
A great example of alignment at work can be seen when designing a website. Content should be placed in relation to other elements, such as the navigation bar, images, and text boxes; this helps make the page easier to read and navigate. By being mindful of alignment during the design process, one can create a consistent visual language that is visually pleasing and improves user experience.

Emphasis
When designing something, it’s important to determine which element you want to highlight and give emphasis to. This could be the tagline, foreground image, character, or a specific object. Emphasis refers to the focal point of the design and the significance of all the elements within it.
To create your envisioned design, organize steps by mentally noting what you want to do. Besides specific design elements, consider emphasizing theoretical concepts. Use metaphors or color psychology to execute outstanding ideas and send a clear message through your design.
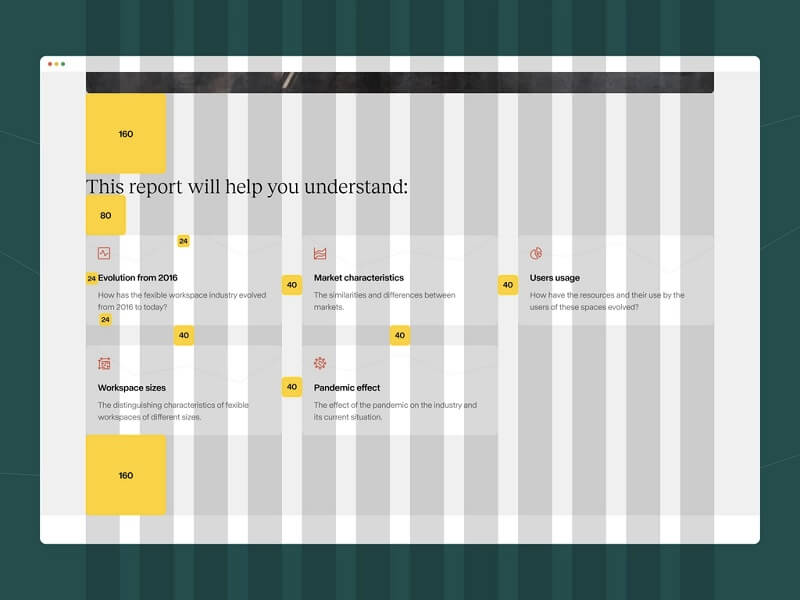
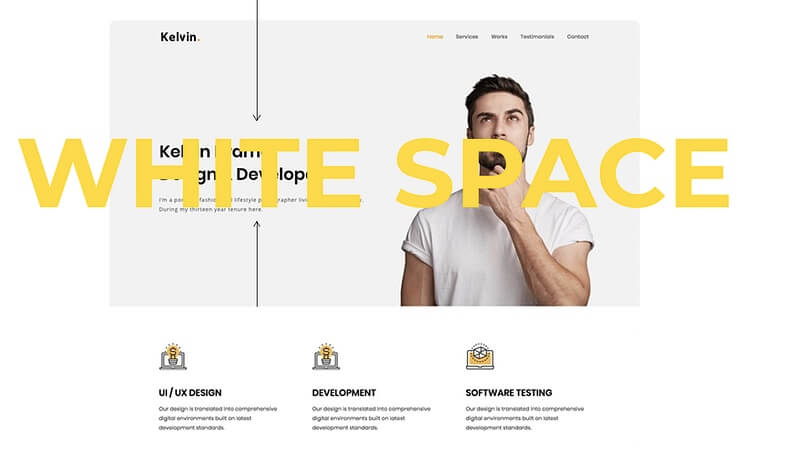
Negative Space

Negative space, also known as white space, is a powerful design principle that involves leaving room around elements on the page to create a visual breathing room. Negative space can be used to make certain elements stand out more and emphasize what is important. It creates a sense of balance and harmony between the objects on the page, making it easier for viewers to focus on the most important parts.
Additionally, because it allows for clearer visuals, it can be a helpful tool for creating better user experiences. Negative space should be carefully considered when designing layouts, as too much or too little of it can lead to cluttered and confusing pages. Striking the right balance between positive and negative space is key to creating an effective design. By being aware of how negative space works, designers can use it to help guide readers’ eyes and create better designs. It is important to remember that negative space should not be used simply for decoration; instead, it should be employed thoughtfully to bring clarity and focus to a page.
In summary, negative space is an important design principle that should be adequately considered in any web design project. It helps create a balanced layout by providing visual breathing room between elements on the page.

Contrast
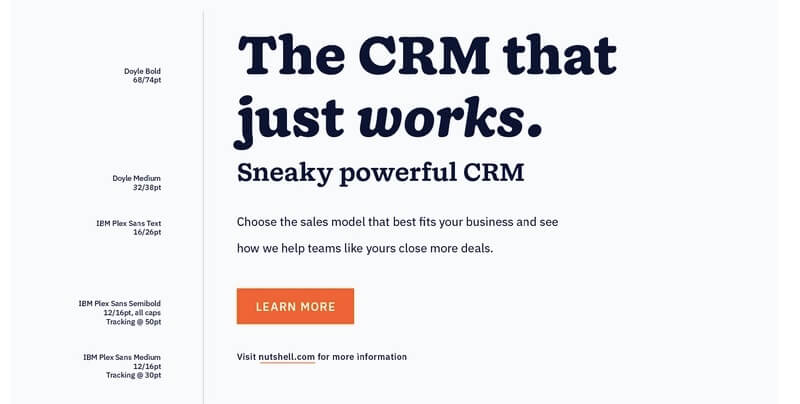
To make a design stand out, it’s important to create contrast. This means clearly distinguishing between different elements so that they can work together effectively. Understanding contrast is particularly important when working with text. It’s generally recommended to use one or two typefaces and carefully control their weight and size. Avoid bolding everything to show contrast and decide which points are most important.

Repetition
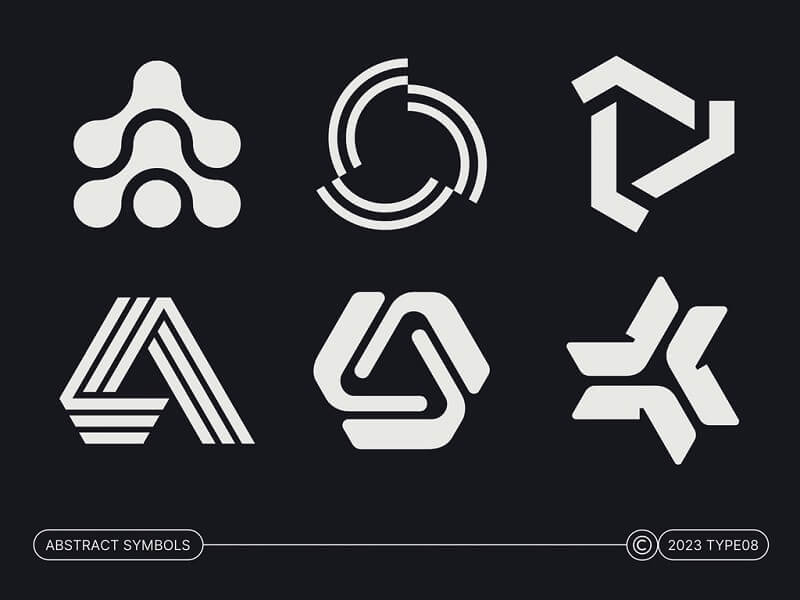
Repetition is one of the most important design principles, involving repeating elements throughout a project, such as shapes, colors, textures, fonts, and more. Repetition helps to create consistency and unity in a project, thus leading the eye across the page or web page naturally. It can be used both subtly and boldly, depending on the project requirements; repetition is an effective way of creating harmony in any design project.

Unity
Unity in design refers to the use of repeated design elements to create a sense of harmony. Even though the elements might be different, they come together for a common purpose, giving the design a cohesive appearance. Achieving unity is important as it not only creates balance in the composition but also gives off the impression that the design is finished. To achieve this sense of cohesion, a uniform color palette, font, and layout can be used. Mixing and matching colors is also an effective way to achieve a unified look.

Variety
In design, patterns create harmony, while variety adds a pleasant change. Variety involves incorporating various elements into your design to make it visually appealing and keep viewers interested. By incorporating unusual elements, you can make your design more engaging and attract your audience’s attention. Variety can also be used to highlight particular design aspects. Adding unique elements can make specific parts more noticeable.
You can use colors, shapes, sizes, textures, and typography in different ways to achieve this. By making slight changes to these elements in your designs, you can create captivating artwork that will grab the attention of viewers. Variety can also be used to create dynamic layouts, allowing you to break up large blocks of content into more digestible chunks.

Rhythm
Rhythm is a design principle that involves creating a feeling of motion through the use of repetition and variation. This can be achieved by incorporating elements such as shapes, colors, patterns, lines, and textures into designs to create a visually stimulating experience. By using rhythm in designs, we can give them an energetic flow that keeps people engaged and interested.
Additionally, rhythm can be used to create a sense of organization and structure which is essential for effective communication. Using rhythmic elements in your designs will help guide the viewer’s eye through important information and make it easier to understand.
Conclusion
A compelling design engages audiences by crafting an emotional connection. When done well, it tells a story that draws people in and leaves a lasting, positive impression. This is why designers must understand foundational design principles. By harnessing elements like alignment, proximity, and negative space, and employing techniques such as the use of narrative arcs and visual metaphors, designers can create experiences that resonate deeply with audiences rather than leave them feeling detached or disengaged. With a firm grasp of these principles and a creative, storytelling approach, designers can craft impactful experiences that shape powerful memories and connections.
By applying time-tested design principles, designers can craft impactful and purposeful work. Embracing fundamentals like balance, contrast, and flow allows for professional-grade creations that are as functional as they are visually compelling. Committing to continual learning and practicing the core elements of design is a hallmark of great designers. Mastery of the essential principles opens the door to powerful designs that highlight one’s skills and talent as a designer.
Short Bio:
As a Content Strategist, Jenn Pereira leverages her extensive experience in understanding user needs to craft custom content strategies that engage. At Kittl.com, an intuitive design platform with tools like logo creator and t-shirt design maker, Jenn ensures that content is tailored to fulfill users’ diverse requirements and expectations. With a proven track record of boosting engagement and satisfaction, Jenn is a creative and strategic content expert.